Jika Kita mengingat masa lalu tentang facebook ketika pertama kali di
perkenalkan ke dunia, kemampuannya masih sangat sederhana, yaitu untuk
mengobrol, berbagi foto, membuat profil pribadi dan aktifitas sosial
lainnya. Seiring waktu berjalan Facebook terus melakukan pengembangan,
mulai dari Game Online, Facebook Page, Facebook Grup, pengembangan
teknologi "suka" atau "like", pengembangan iklan sistem PPC (Pay Per
Click) dan fitur-fitur lainnya. Saat ini Facebook telah menjadi tempat
yang penting bagi bisnis, promosi merek, selebriti, musisi, tokoh
masyarakat, organisasi nirlaba, sekolah, perusahaan. Facebook juga kini
lebih interaktif bagi seseorang atau sebuah perusahaan yang ingin
memperkenalkan produknya atau jasanya kepada para konsumennya.
Membuat sebuah "Facebook Page" adalah cara yang sangat mengagumkan
untuk mempromosikan bisnis Anda, mendekatkan diri Anda dengan penggemar
Anda, mengumpulkan dukungan, menyalurkan pendapat dan menampilakan
karya-karya Anda. Bagi Anda yang belum memiliki Akun facebook, buatlah
terlebih dahulu, membuat Akun di Facebook gratis. Jika Anda telah
memiliki Akun Facebook, silahkan masuk ke dalam Akun Anda lalu buatlah
"Facebook Page", caranya sangat mudah dan singkat sekali, seperti di
jelaskan dalam artikel "Bagaimana Cara Membuat Halaman Penggemar
Facebook (Facebook Fan)".
Setelah memiliki Akun Halaman Penggemar Facebook, lalu ikutilah
11 Cara Rahasia berikut untuk mendapatkan jumlah penggemar atau jumlah
yang suka sebanyak-banyaknya diluar dugaan Anda. Untuk hal ini Anda
tidak perlu menjadi seorang web designer, programmer, pakar pemasaran,
atau memiliki ilmu teknologi yang tinggi. Cukup ikuti langkah-langkah
berikut:
1. Pilihlah Username yang singkat dan Unik
Username yang Anda pilih adalah hal pertama yang harus Anda lakukan,
pikirkanlah username yang sangat sederhana, unik dan mudah diingat,
karena username ini akan menjadi alamat URL Anda di Facebook. Saat ini
sudah banyak sekali jumlah halaman Facebook, sehingga mungkin username
yang Anda kehendaki tidak tersedia, tetapi jangan khawatir teruslah
mencoba dengan merubah sedikit username Anda. Itulah mengapa sangat
penting bahwa Anda membuat halaman Facebook dan mendapatkan nama
pengguna Anda sesegera mungkin. Dengan demikian, Anda mungkin dapat ide
dari penjelasan saya ini, jadi tidak ada salahnya Anda membuat halaman
Facebook sekarang walaupun bisnis Anda belum ada atau masih dalam
angan-angan, buatlah sekarang mumpung gratis, mumpung tersedia dan
mumpung tidak dibatasi jumlah halaman yang dapat dimiliki oleh satu
Akun, peraturannya lihat
disini.
2. Isilah Tampilan Tentang Saya
Halaman Facebook Anda menyediakan Isian Tentang Saya di mana Anda
dapat memasukkan beberapa kalimat tentang bisnis atau organisasi Anda.
Pastikan Anda menyertakan informasi yang paling penting tentang apa yang
Anda tawarkan kepada penggemar Anda, sehingga mereka segera mengerti
mengapa halaman Anda sangat penting dan bermanfaat bagi mereka, dan
mereka akan tertarik untuk berkunjung kembali.
Tentuk, Anda harus memasukkan URL website Anda jika Anda memilikinya.
Jika Anda belum memiliki URL Website, Anda dapat membuatnya dengan
webhosting gratis, berbayar atau dengan hanya membuat Blog, misal
menggunakan blogger.com milik Google. Karena website sangat penting,
supaya Penggemar Anda dapat mempelajari lebih lanjut tentang bisnis atau
organisasi Anda di Website Anda.
3. Isilah rincian Anda sebanyak mungkin dalam Deskripsi
Setelah halaman Facebook Anda online, Anda dapat login ke account
Anda dan klik tombol Edit Info untuk menambahkan detail dan konten.
Disitu, isilah sebanyak-banyaknya informasi tentang halaman Anda ini,
sehingga semua tahu sepenuhnya tentang bisnis atau organisasi Anda,
dimana Anda berada, bagaimana untuk menghubungi Anda, email, Anda,
website Anda, kontak person dan seterusnya.Semua informasi ini akan
muncul dalam deskripsi halaman Anda, jadi semua pengunjung dapat membaca
dan memahami tentang bisnis atau organisasi Anda.
4. Unggahlah Foto Profile yang menarik
Foto profil adalah gambar kecil yang muncul di halaman Facebook Anda
dan sebagai avatar Anda bagi semua posting dan sebagai avatar bagi semua
foto yang Anda publikasikan di Facebook. Pastikan foto yang Anda
gunakan adalah seakurat mungkin mencerminkan merek Anda, karena semakin
banyak orang melihat itu, mereka akan semakin mengenali dan akan selalu
menghubungkannya dengan merek Anda.
5. Unggahlah Foto Sampul yang Menarik
Obyek yang pertama dilihat oleh Pengunjung adalah foto Sampul. Karen
itu unggahlah foto yang sangat menarik dan mencerminkan produk atau
merek Anda, Ingatlah "Sebuah Foto dapat menceritakan sejuta kata".
Jangan lupa bahwa Anda sebenarnya dapat menyelipkan pesan-pesan
pemasaran yang menakjubkan dalam foto tersebut, sehingga para pengunjung
langsung mengetahui konten yang Anda tawarkan.
6. Undanglah semua teman Anda
Setelah Halaman Anda selesai di atur dan di lengkapi dengan sempurna,
sekarang waktunya mengundang teman untuk berkunjung ke halaman Anda
dengan menggunakan fasilitas facebook yaitu tombol "Undang Teman" atau
melalui esan khusus langsung di inbok mereka. Cara ini sangat efektif
sekali karena tentu teman-teman Anda sangat percaya kepada Anda,
sehingga akan berbondong-bondong akan berkunjung dan menekan tombol
"Suka" di halaman Anda.
7. Buatlah Konten yang berguna untuk penggemar secara berkala
Selanjutnya berpikirkan untuk selalu memperbaharui halaman dengan
cara secara rutin mengirim posting, berita, hiburan, agenda, rencana,
promo atau artikel yang sangat berguna bagi penggemar Anda. Juga dapat
dilakukan dengan cara mengirim foto-foto atau video-video kegiatan
Bisnis Anda.
8. Mempublikasikan kontent Anda secara otomatis dengan Feed
Jika Anda tidak memiliki cukup waktu untuk selalu posting artikel
atau kegiatan, tidak masalah, karena sekarang sudah banyak fasilitas
pihak ke tiga yang menyediakan posting otomatis ke Twitter dan Facebook
seperti
twitterfeed dan
RSS.Graffiti. Dengan demikian Anda cukup membuat satu kali artikel saja dan biarkan mereka bekerja untuk Kita.
9. Mempromosikan halaman Facebook Anda
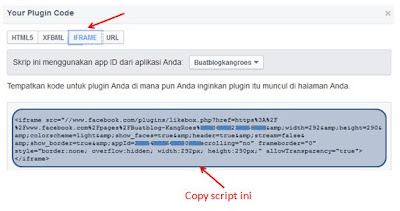
Menggunakan "Facebook Sosial Plugin" adalah salah satu cara yang
sangat amuh untuk meningkatkan jumlah "like" ke halaman Anda. Seperti
menyimpan Facebook Fan Box di website Anda, sehingga para pengunjung
Website atau Blog Anda dengan mudah melihat siapa-siapa saja yang telah
menyukai website Anda dan berapa Jumlahnya, tentu hal ini akan memacu
mereka untuk ikut menyukainya dan bergabung dalam "Facebook Fan Box"
dengan hanya satu klik saja.
10. Pastikan Aplikasi dipajang di halaman Anda
Jika Anda memiliki Aplikasi maka jangan pikir panjang lagi, pajanglah
aplikasi tersebut di Halaman Facebook Anda. Cara ini sangat ampuh untuk
meningkatan jumlah penggemar, selain itu hal ini akan lebih memperkaya
halaman Anda dan akan meningkatkan kepercayaan pengunjung kepada Halaman
Anda.
11. Menawarkan suatu Hal tambahan yang menarik
Coba pikirkan apa yang Anda bisa berikan kepada pengunjung sehingga
mereka sangat terkesan dan beruntung telah berkunjung ke halaman Anda,
misalnya berikanlah diskon bila pengunjung membeli barang Anda melalui
Halaman Facebook, Siapkan Door Price yang menarik, atau berikan suatu
kontes berhadiah atau hal lain yang lebih kretif.